[Nodejs] แจ้งเตือน Gitlab ผ่าน Line notify
![[Nodejs] แจ้งเตือน Gitlab ผ่าน Line notify](https://thanapon.info/wp-content/uploads/2021/02/gitlab-line.png)
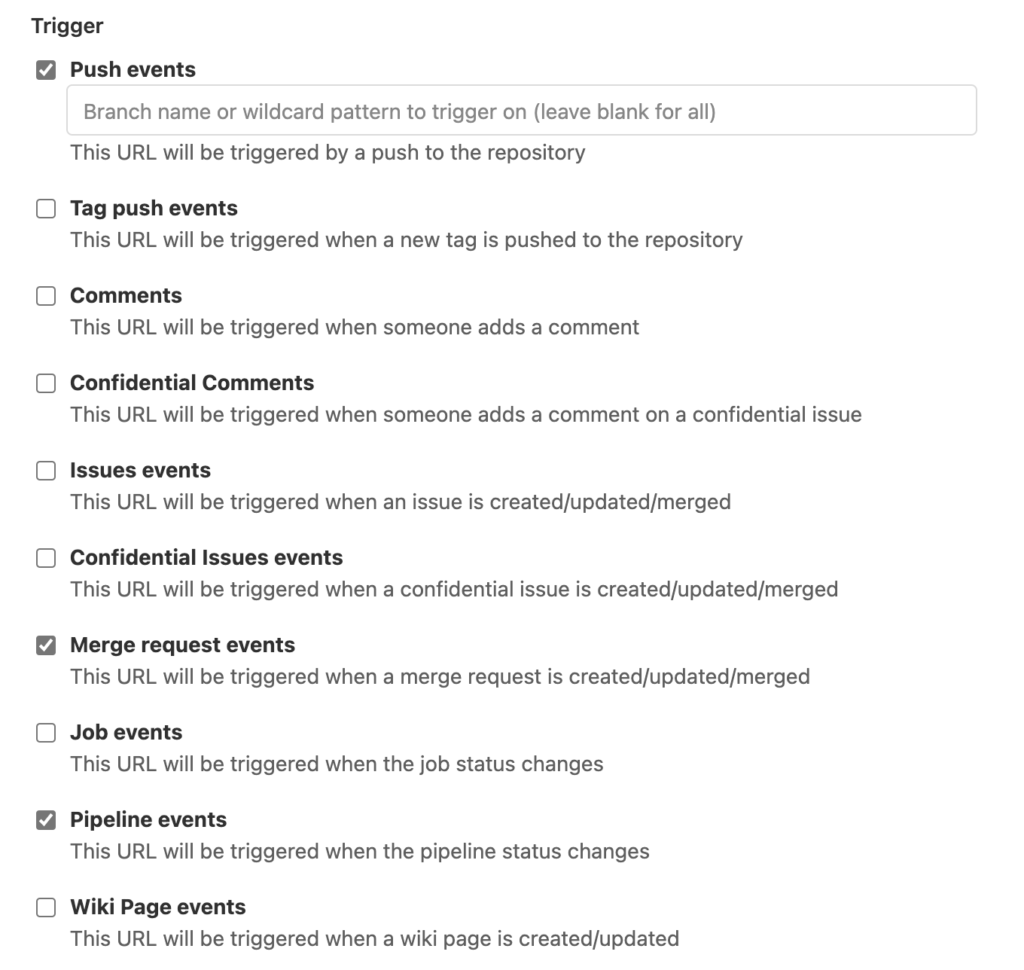
สวัสดีครับ เชื่อว่าทุกคนคงเคยใช้พวก version control กันแล้วนะครับ พอดีช่วงก่อนผมได้มีโอกาสลองเล่น GitLab webhooks ก็เห็นว่าอาจจะมีประโยชน์สำหรับเพื่อนๆกัน เพราะว่ามันสามารถเอามาใช้ในการแจ้งเตือน event ต่างๆที่มากระทำกับ repository ของเราโดยสามารถเข้าไปที่ Setting => Webhooks ส่วนตัว trigger event นั้นจะให้เราเลือกได้ว่าสามารถ trigger อะไรได้บ้าง ซึ่งจากตัวอย่างนั้นก็จะมี Push events, Merge request events หรือว่า Pipeline events นะครับ หากใครอยากทราบว่าแต่ละอันคืออะไรลองเข้าไปอ่านใน document ของเขาได้เลยครับ

Webhooks are “user-defined HTTP callbacks”. They are usually triggered by some event….
https://docs.gitlab.com/ee/user/project/integrations/webhooks.html
ซึ่งเวลาเรา Commit อะไรไป ตัว Gitlab webhook นี้ก็จะส่ง Request ไปยัง endpoint ที่เราได้ตั้งค่าไว้นะครับ ซึ่งสำหรับวันนี้ผมจะลองเอา Body นั้นมาใช้ แล้วส่งเข้าไปยัง Line notify สำหรับแจ้งเตือนให้ทีมทราบว่าตอนนี้มีใคร Commit อะไรบ้าง มีการ Merge request หรือแจ้งสถานะ CI/CD pipeline [success, pending, failed] ครับ
โดยหลักๆแล้ว ตัว Webhooks จะใช้ POST method ในการยิง Request มาที่ Server ของเรา ซึ่งโปรเจคนี้ผมจะพัฒนาโดยใช้ Nodejs express นะครับ
เริ่มต้นลอง clone โปรเจคจาก git มาลองดูนะครับ
git clone https://github.com/toygame/gitlab-line-notify.gitจากนั้นลองเข้าไปที่ Directory => routes => handleEvents => index.js ซึ่งจะเป็นไฟล์ที่ใช้สำหรับแมพข้อความที่จะส่งเข้ามาทาง Line notify โดยเบื้องต้นผมจะสร้าง CommitEvent, MergeRequestEvent, PipelineEvent ให้นะครับ
ส่วน Request ที่ยิงไป Line notify ก็ใช้ Axios โดยใช้ HTTP method POST เข้าไปแล้วก็ตั้งค่าส่วน Header เป็น
- authorization: bearer {TOKEN}
- content-type: application/x-www-form-urlencoded
เป็นอันเสร็จเรียบร้อย
เอา Token มาจาก Line-notify ยังไง?

อันดับแรกเข้าไปที่ https://notify-bot.line.me/en/ จากนั้นก็ log-in โดยใช้ username/password ของเรานี้หล่ะครับ

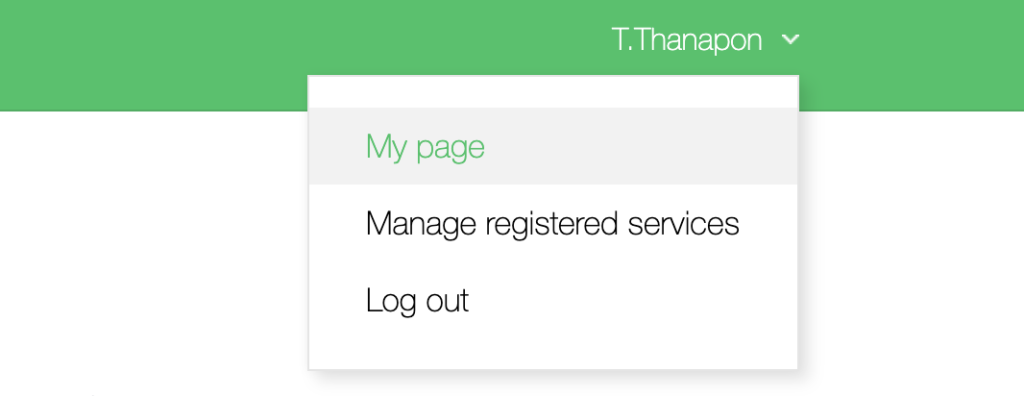
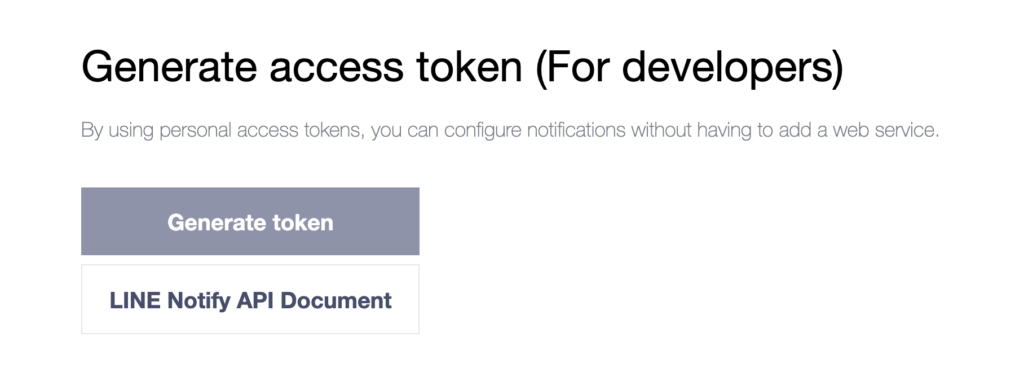
จากนั้นตรงปุ่ม “ชื่อ” ของเราเลือก My page เราก็จะเห็นหน้า dashboard ที่แสดง Line-notify ของเราเชื่อมต่อกับ Bot ตัวไหนอยู่ เมื่อเลื่อนหน้าจอลงมาข้างล่างก็จะมีปุ่มกด Generate token ก็จัดการกดเลยครับ

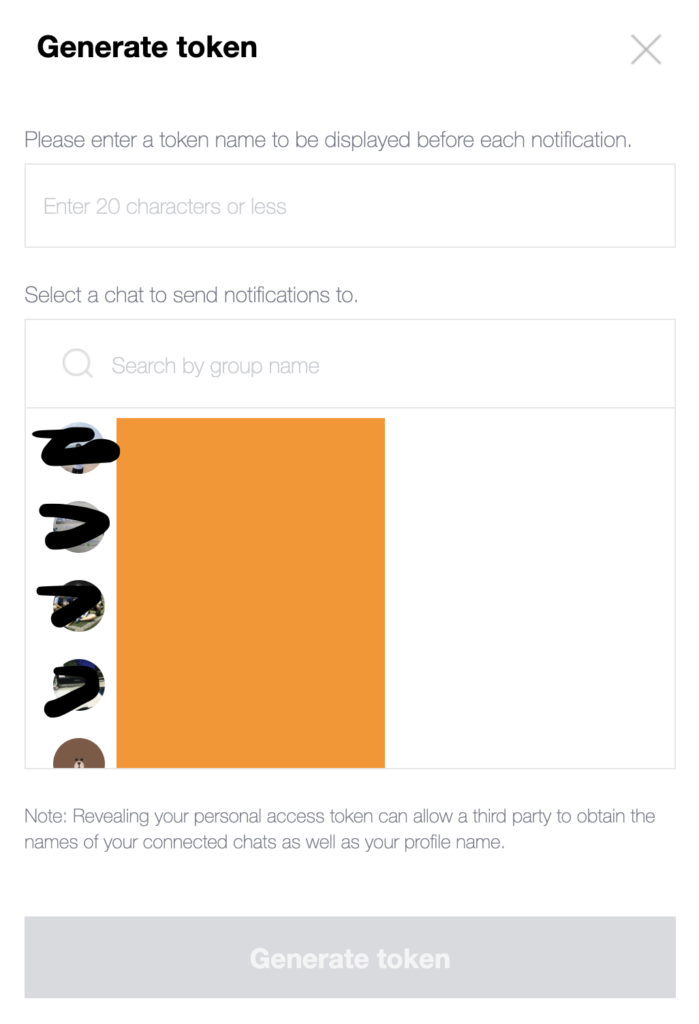
มันก็จะเด้ง Pop-up ขึ้นให้เราใส่ชื่อ bot ของเราและให้เลือกว่า bot ของเราจะคุยกับเราแบบ 1-1 ไหมหรือว่าคุยในกลุ่ม เสร็จแล้วก็ generate token โลดดดด!

Config environment file ใน Application ของเรา
อย่าลืมสร้างไฟล์ .env ด้วยนะครับ สามารถสร้างได้จาก .dev.env นะครับหรือจะคัดลอกจากข้างล่างนี้ก็ได้ !!!!
PORT=8082 // พอร์ทของ web-app ของเรา
GITLAB_TOKEN=TEST-LINE-NOTIFY // ตั้งค่า GITLAB-TOKEN ชื่ออะไรก็ได้
LINE_NOTIFY=<YOUR-TOKEN> // เอา Line token มาใส่ตรงนี้
LINE_NOTIFY_URL=https://notify-api.line.me/api/notify // Line notify endpointRunning NodeJS Application!!
ทดสอบ Server ของเราโดยใช้ Ngrok
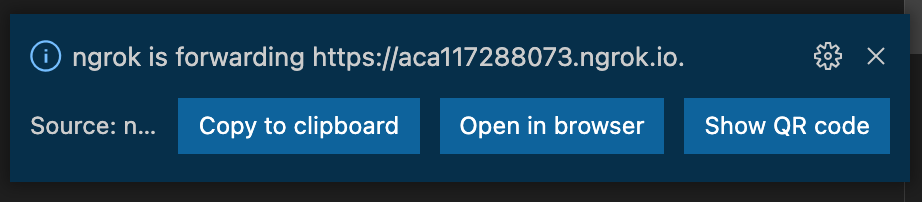
ใส่ส่วนนี้ผมจะใช้ ngrok extension ของ Visual studio code แทนนะครับเพราะสะดวกดีครับ ส่วนวิธีตั้งค่า ngrok ผมจะไม่พูดถึงจะครับ
จัดการ start ngrok แล้วกำหนด port เป็น 8082 เลยครับ หลังจากนั้นเราก็จะได้ endpoint เอาไว้ใช้ใน Gitlab-webhook นะครับ

ตั้งค่า Gitlab-webhooks
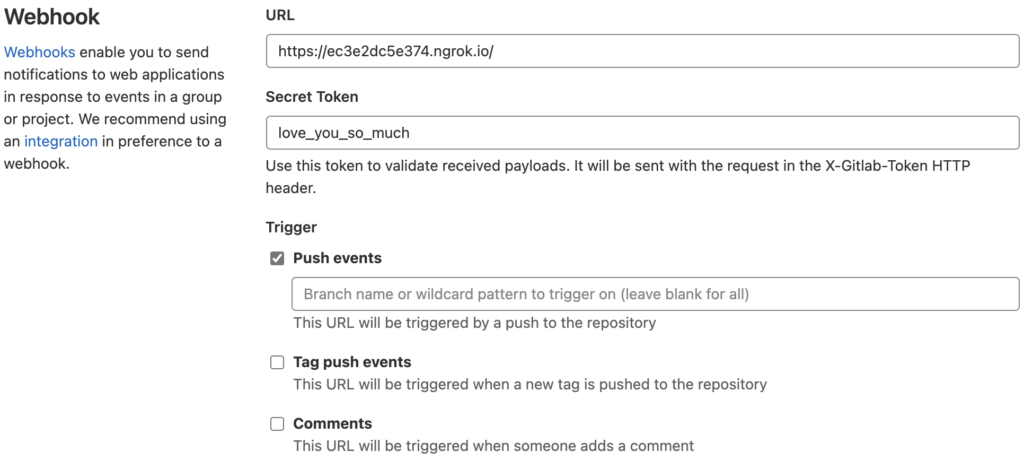
เริ่มต้นให้เราเข้าไปที่ Gitlab repository ที่เราต้องการจะให้ส่ง Line notify มานะครับ โดยเข้าไปที่ Setting => Webhook

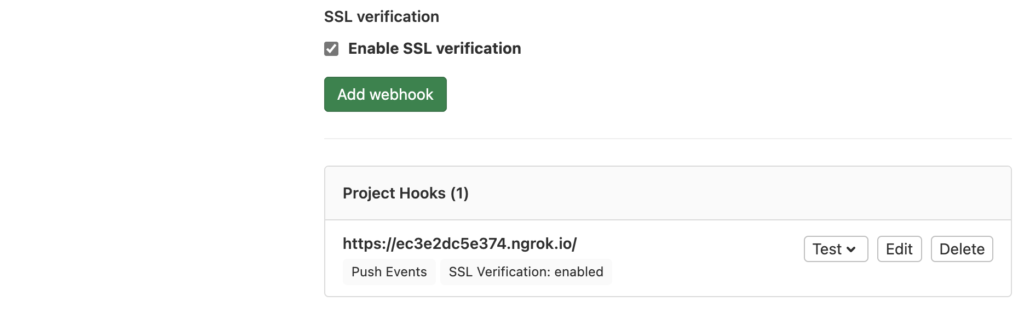
หลังจากนั้นก็เพิ่ม URL กับ Secret Token เบื้องต้นผมเลือก Push event เท่านั้นนะครับสำหรับท่านอื่นๆสามารถเลือก event อื่นๆได้นะครับแต่อาจจะต้องไปแกะ JSON ที่ webhook ส่งมานิดนึ่งครับ

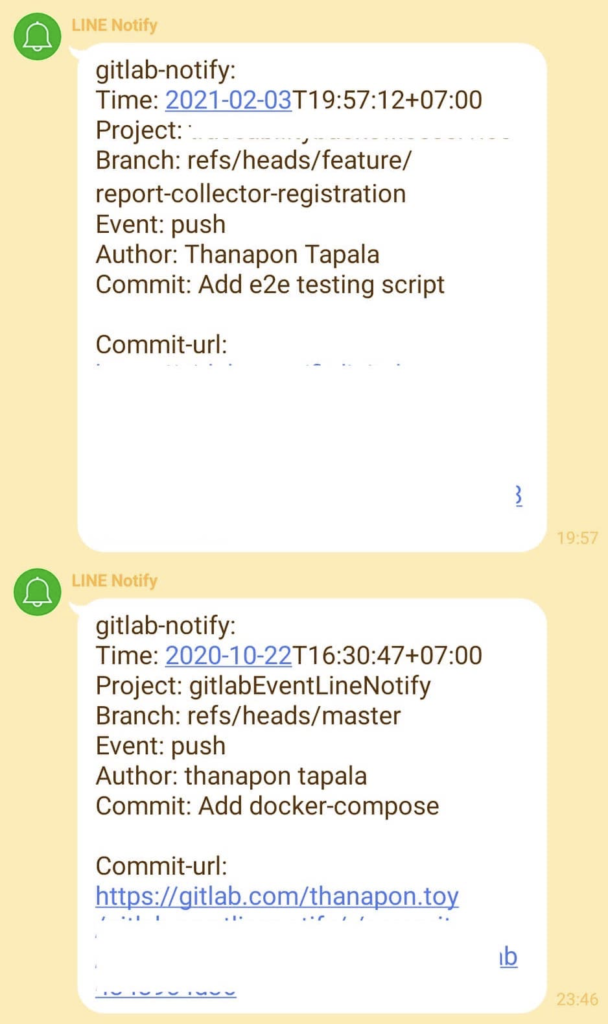
เสร็จแล้วกดบันทึกแล้วลอง Test => Push events ได้เลยครับ

เรียบร้อยครับ ทีนี้เราก็สามารถรับการแจ้งเตือนผ่าน Line notify ได้แล้วครับ สำหรับตัว Gitlab webhook นั้นจริงๆเราสามารถเอา URL ที่เราใส่ไปนั้น เพิ่มเข้ากับ Repository อื่นๆก็ได้นะครับไม่จำเป็นต้องใช้กับแค่ Repo ใด Repo หนึ่งเท่านั้น
สำหรับวันนี้ขอบคุณและสวัสดีครับผม…..
GITLAB LINE NOTIFY: toygame/gitlab-line-notify (github.com)
toygame/gitlab-line-notify

