[Arduino] ติดตั้ง Arduino IDE บน VSCode กันเถอะครับ
![[Arduino] ติดตั้ง Arduino IDE บน VSCode กันเถอะครับ](https://thanapon.info/wp-content/uploads/2020/11/New-Project8.png)
ปฎิเสธไม่ได้เลยนะครับว่าทุกวันนี้ Programmer ส่วนมากก็ใช้ VSCode กันหมดซึ่ง VSCode ข้อดีผมคิดว่ามันมี extension อะไรให้เล่นเยอะแยะดี ดูง่าย สบายตามากครับต่างจาก ของ Official Arduino IDE มาก 5555 ใช้ของฟรียังจะมาบ่น แต่การใช้งานอาจจะยุ่งยากสักหน่อยนะครับเมื่อเทียบกับ Arduino IDE
“การติดตั้ง ArduinoIDE บน Visual Studio Code”
เริ่มเลยละกันครับเริ่มต้นก็ติดตั้ง VSCode และ Arduino IDE ก่อนเลยนะครับ ซึ่ง Arduino IDE ควรจะใช้เวอร์ชั่น 1.6.x ขึ้นไปนะครับแต่สำหรับผมใช้เวอร์ชั่น 1.8.5 ครับ
VSCode : https://code.visualstudio.com/download
Arduino IDE : https://www.arduino.cc/en/Main/Software

หลังจากติดตั้งเสร็จแล้วเข้า VSCode โลดดดดครับแล้วทำการเพิ่ม Extention โดยการคลิ้กตรง Extension ด้านข้างเมนู
แล้วค้นหาคำว่า Arduino ครับ ซึ่งเราจะเห็นขึ้นมาอันดับแรกเลยเป็นของ Microsoft นั้นเอง จากนั้นก็กดติดตั้ง เย้ๆๆๆ ยัง ยังไม่จบ
เมื่อติดตั้งเสร็จแล้วให้เราไปตั้งค่าในส่วนของ setting.json แล้วเลือกตรงแท็ป
USER SETTING แล้วเปลี่ยนค่า arduino.commandPath เป็น arduino.exe
- arduino.path คือโปรแกรมของเราติดตั้งไว้ที่ตำแหน่งไหนซึ่งจะเป็น absolute path name
- arduino.additionlUrls คือ Url ที่ใช้สำหรับดึง Library หรือ Board Manager จากข้างนอก ซึ่งจากตัวอย่างผมได้ import esp32 เข้ามาด้วยนะครับเพราะเป็นบอร์ดที่จะใช้อัพโหลด Sketch

หลังจากติดตั้งโปรแกรมและตั้งค่าต่างๆเสร็จแล้วก็มาถึงโค๊ดไหว้ครูกันแล้ว นั้นก็คือ Blink.ino ซึ่งบทความนี้ผมใช้ ESP32 เป็นตัวทดสอบโปรแกรมนะครับ
“เริ่มต้นอัพโหลดโค๊ดกันเลยย”
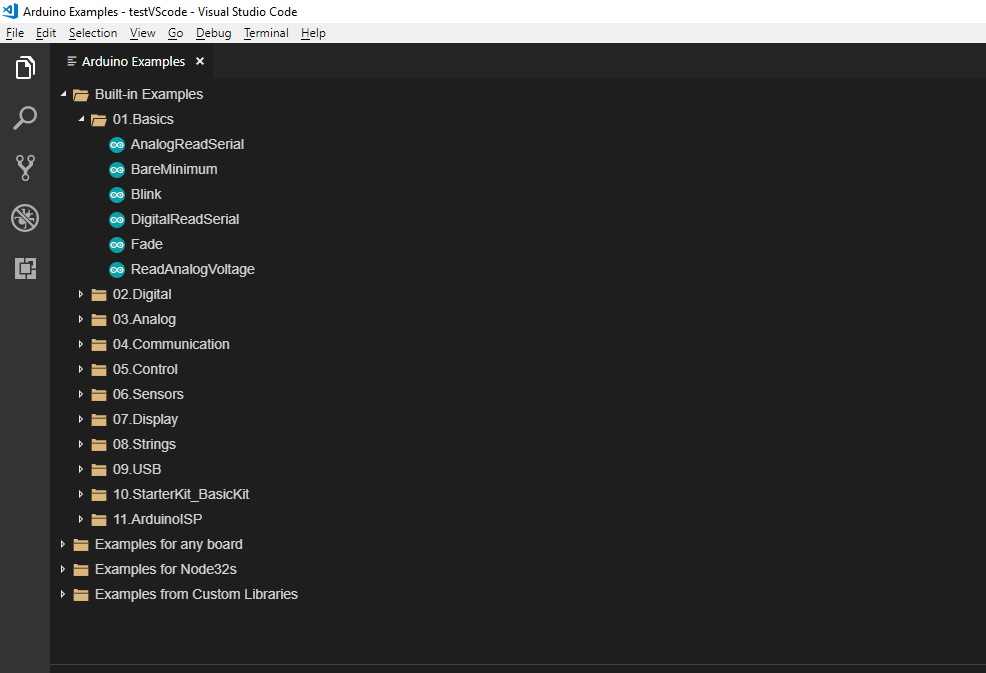
เริ่มต้นอัพโหลด Sketch Blink.ino กันก่อนอื่นต้องเลือกไฟล์มาจาก Example ของ Arduino IDE โดยกด Crtl+Shift+P หรือ F1 (Windows) แล้วก็พิมพ์ arduino: examples

หลังจากกดปุ๊บบ! ก็จะแสดงหน้าต่างแบบรูปด้านล่างนี้มาอัตโนมัติเลยนะครับ

Ok!! เมื่อSketch Blink.ino ขึ้นมาแล้วกด F1 ออกมาแล้วก็พิมพ์ arduino:board config แล้วทำการเลือก Board ที่เราต้องการอัพโหลด Sketch ครับ

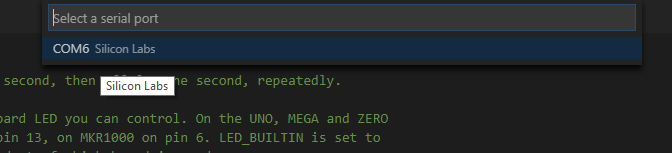
หลังจากนั้นก็เลือก Port สำหรับการ Upload Sketch โดยทำเหมือนเช่นเคยครับ กด F1 แล้วก็พิมพ์ arduino:select serial port

แล้วก็เลือก port ที่เชื่อมต่อกับอุปกรณ์เรา จากรูปจะเป็น COM6 นะครับ ซึ่งเป็น ของ Windows แต่ถ้าเป็นพวกตระกูล Linux จะเป็น /dev/ttyUSB** ก็ว่ากันไปครับ

เสร็จแล้วก็ตามด้วยเลือก Baud Rate ที่เชื่อมต่อกับ Arduino Board โดยกด F1 แล้วพิมพ์ arduino:change baud rate แล้วก็เลือก baud rate ของอุปกรณ์เรานะครับ โดยของผมจะเป็น 115200

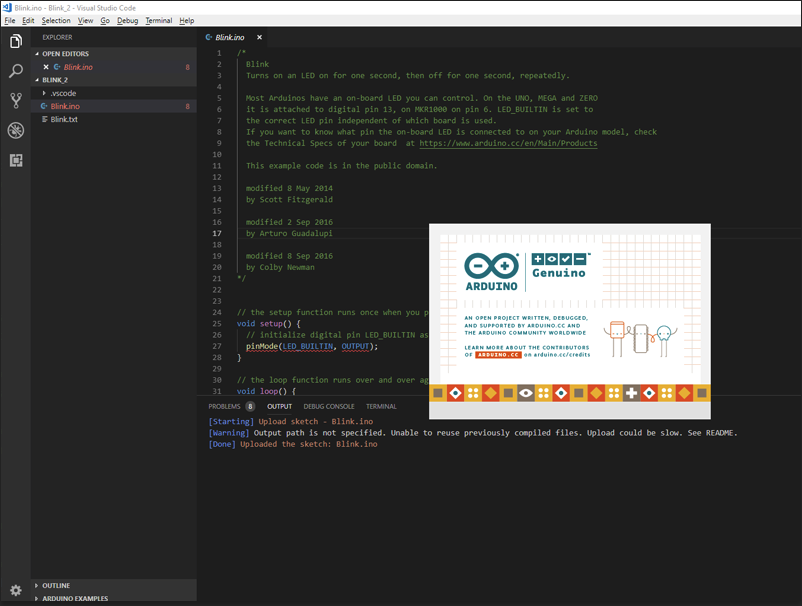
หลังจากนั้นก็ทำการอัพโหลด Sketch โดยกด F1 แล้วพิมพ์ arduino:upload ส่วนที่เหลือก็แค่รอมัน compile ซึ่ง VSCode จะไปเรียก Arduino IDE มา compile อีกทีแล้วก็อัพโหลดเข้าบอร์ดของเราเป็นอันจบครับ

สรุป Command ที่ใช้นะครับ
> Arduino: Board Config เลือกบอร์ดที่ใช้ในโปรเจค
> Arduino: Select Serial Port เลือก Serial Port ที่เชื่อมต่อกับบอร์ด
> Arduino: Change Baud Rate เลือก Baud rate ที่ใช้อัพโหลด
> Arduino: Upload อัพโหลด Sketch ไปยังบอร์ด

จบแล้วครับ ขอบคุณและสวัสดีคร๊าบบบบ 😉

