[Thingsboard] ควบคุมอุปกรณ์ผ่าน REST API
![[Thingsboard] ควบคุมอุปกรณ์ผ่าน REST API](https://thanapon.info/wp-content/uploads/2021/07/New-Project-1.png)
เวลาเราจะส่งข้อมูลไปหาอุปกรณ์ของเรา ปกติถ้าเราเขียน platform ขึ้นมาเองก็น่าจะเขียนให้อุปกรณ์ publish ข้อความมาที่ topic สัก topic หนึ่งก็น่าจะได้แล้วใช่ไหมครับ แต่การที่เราจะส่งข้อมูลผ่าน Thingsboard นี้เราจำเป็นต้องส่งผ่าน RPC [Remote Procedure Calls คือหลักการสื่อสารแบบ Request กับ Response] ซึ่งในการส่งข้อมูลผ่าน RPC จะมีทั้งหมด 2 รูปแบบด้วยกันคือ Client-side และ Server-side
Client-side คือการส่งข้อมูลจากอุปกรณ์ ขึ้นไปยัง server application (web-app หรืออะไรต่างๆ) ผ่าน Thingsboard platform ตามความเข้าใจผมน่าจะเป็นการส่งข้อมูลเหมือนพวก Uplink นะครับ

Server-side คือการส่งข้อมูลจาก server application เข้าไปควบคุมอุปกรณ์ปลายทางของเรา (Downlink) แต่การส่ง Server-side นั้นก็จะมีอยู่ 2 แบบเหมือนกันคือ One-way กับ Two-way
One-way คือ server application ไม่ต้องรอ response จาก client ว่าได้รับ request แล้วโดย Thingsboard จะ return HTTP status code 200 ออกไปเลย

Two-way คือ server application จะต้องรอ response จาก client ซึ่งก็อาจจะต้องใช้เวลาในการทำงานมากกว่าการส่งแบบ One-way ขึ้นอยู่กับแต่ละ function ที่เราเขียนขึ้นมานะครับ

สำหรับการควบคุมอุปกรณ์ Thingsboard นั้นเราจะแบ่งออกเป็น 2 ส่วนนะครับโดยที่ส่วนแรกจะเป็นส่วนของอุปกรณ์ซึ่งจะต้องทำการ subscribe topic “v1/devices/me/rpc/request/+“
หลังจากที่เรา subscribe topic “v1/devices/me/rpc/request/+” นี้แล้วเวลาที่มี message เข้ามา เราก็จะได้รับ requestId มาด้วย ซึ่งจะติดมากับ topic ที่ Thingsboard ส่งเข้ามาในรูปแบบ “v1/devices/me/rpc/request/${requestId}” ซึ่งตัว requestId ตัวนี้จะใช้สำหรับ return Acknowledge กลับไปยัง Thingsboard อีกทีนะครับ สำหรับบทความนี้ผมขอจำลองโดยใช้ Nodejs เขียนให้เชื่อมต่อเข้ากับ Thingsboard platform ผ่าน MQTT นะครับ
ก่อนอื่นอย่าลืมติดตั้ง Nodejs version 12.0 ขึ้นไปก็ได้แล้วนะครับ
มาเริ่มกันเลยยยย…
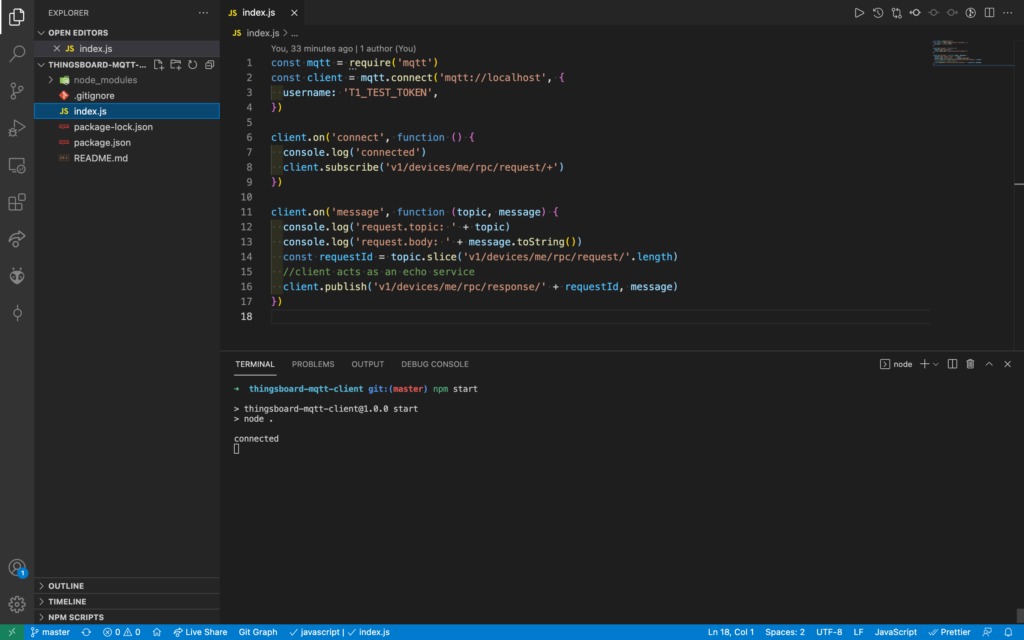
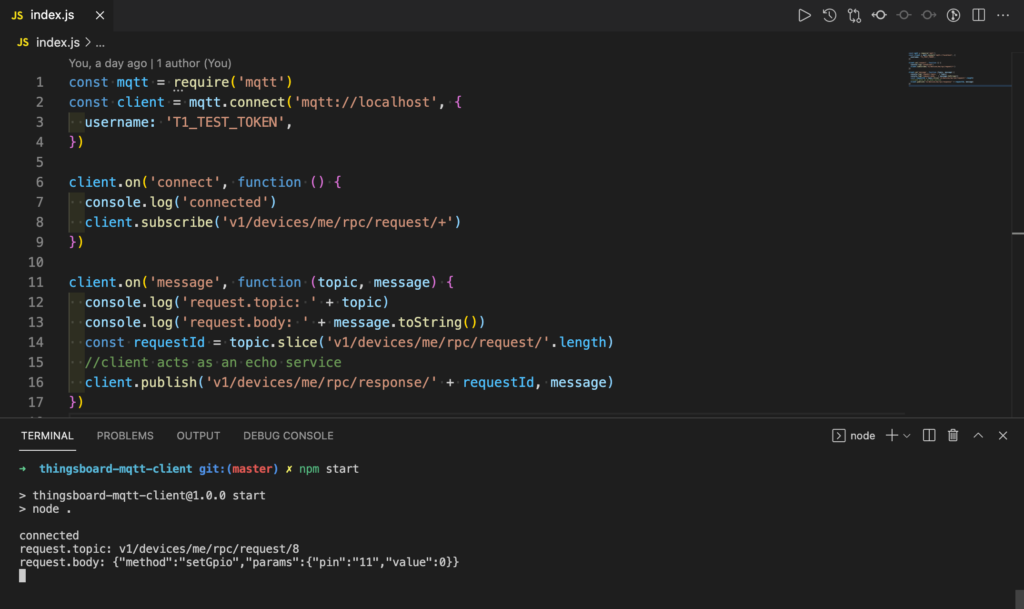
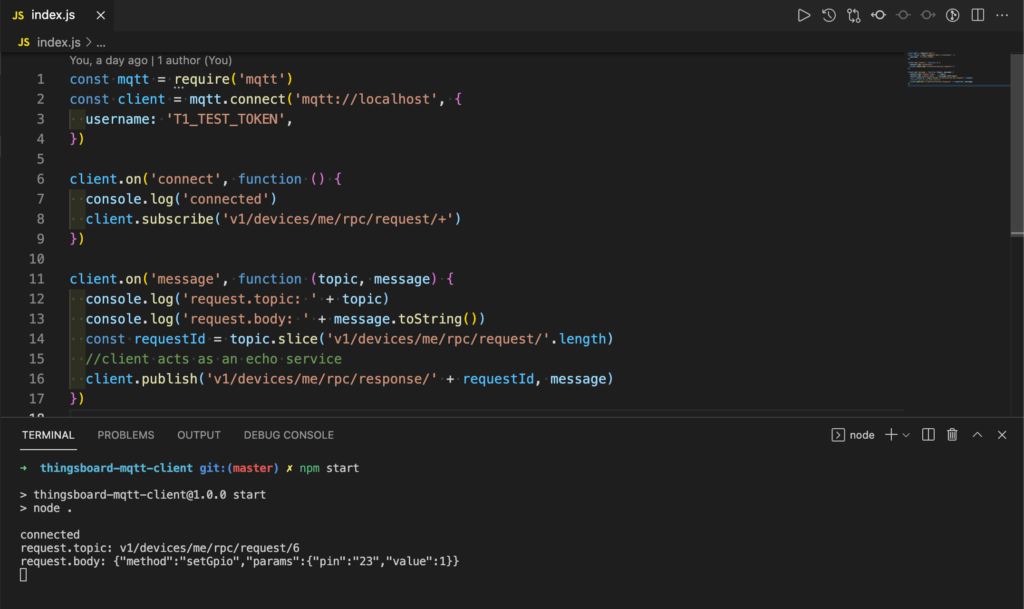
- ทำการ clone project thingsboard-mqtt-client มาลงในเครื่องก่อนนะครับ ซึ่งหน้าตาของโค๊ดจะเขียนด้วย Nodejs แล้วใช้ MQTT package ในการเชื่อมต่อเข้ากับ Thingsboard localhost ของเราอีกที
Thingsboard client using MQTT protocol and connect into Local server base onNodejsv14.0++.
const mqtt = require('mqtt')
const client = mqtt.connect('mqtt://localhost', {
username: 'T1_TEST_TOKEN',
})
client.on('connect', function () {
console.log('connected')
client.subscribe('v1/devices/me/rpc/request/+')
})
client.on('message', function (topic, message) {
console.log('request.topic: ' + topic)
console.log('request.body: ' + message.toString())
/**
* Do something below...
* (1)
* (2)
* (3)
* and then response requestId into server.
*/
const requestId = topic.slice('v1/devices/me/rpc/request/'.length)
//client acts as an echo service
client.publish('v1/devices/me/rpc/response/' + requestId, message)
})อธิบายโค๊ดข้างบนนิดหน่อยครับ
const mqtt = require('mqtt')
const client = mqtt.connect('mqtt://localhost', {
username: 'T1_TEST_TOKEN',
})- ทำการ Import MQTT package แล้วเชื่อมต่อไปยัง server ของเรา ซึ่ง server คือ localhost ส่วน port ปกติจะเป็น 1883 จะใส่หรือไม่ใส่ก็ได้ แต่ถ้าใครแปลกแยกกว่านี้ก็ใส่ต่อท้าย localhost:1554 อะไรไปได้เลย ส่วน username คือ “access token” ของอุปกรณ์นั้นๆ
client.on('connect', function () {
console.log('connected')
client.subscribe('v1/devices/me/rpc/request/+')
})- หลังจากที่ connect เข้ากับ Thingsboard แล้วเราก็จะทำการ subscribe เข้าไปที่ topic “v1/devices/me/rpc/request/+” เพื่อ Thingsboard สามารถควบคุมอุปกรณ์เราได้ผ่าน RPC
client.on('message', function (topic, message) {
console.log('request.topic: ' + topic)
console.log('request.body: ' + message.toString())
/**
* Do something below...
* (1)
* (2)
* (3)
* and then response requestId into server.
*/
const requestId = topic.slice('v1/devices/me/rpc/request/'.length)
//client acts as an echo service
client.publish('v1/devices/me/rpc/response/' + requestId, message)
})- เมื่ออุปกรณ์ของเราได้รับ message ที่ถูกส่งมาแล้ว ในส่วนนี้คือเราจะทำอะไรก็ได้ ไม่ว่าจะเป็น เปิด-ปิด ไฟ เสร็จแล้วเราก็จะ Response requestId ไปยัง Thingsboard ผ่าน topic “v1/devices/me/rpc/response/${requestId}”
เรียบร้อยก็ติดตั้ง package dependencies ต่างๆโดยใช้คำสั่ง
npm installจากนั้นก็ Start client service โดย
npm start
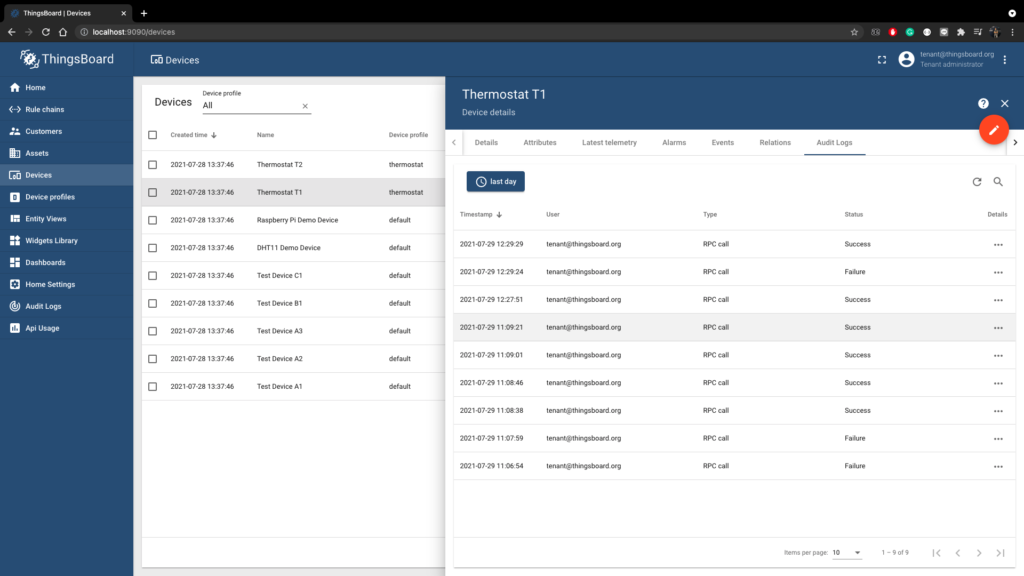
ลองเรียก Thingsboard REST API ผ่าน Postman ดู
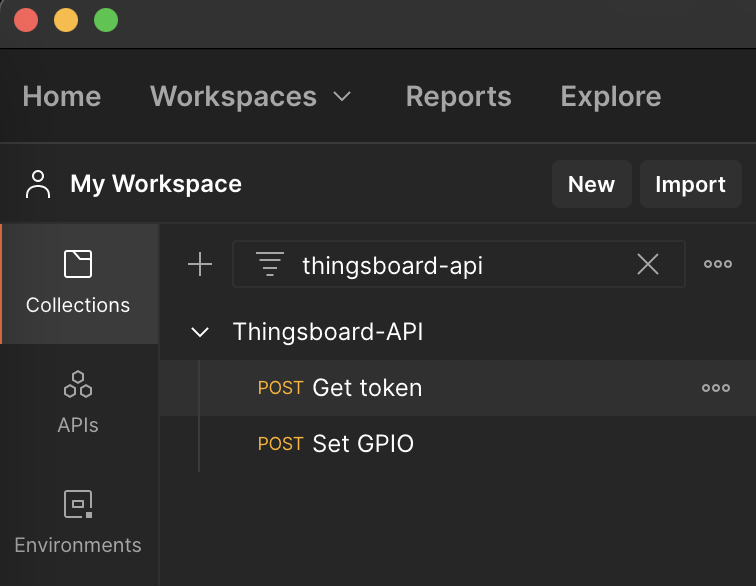
- เริ่มต้นให้เรา Import collection “Thingsboard-API.postman_collection.json” เข้าไปใน Postman ก่อนนะครับ

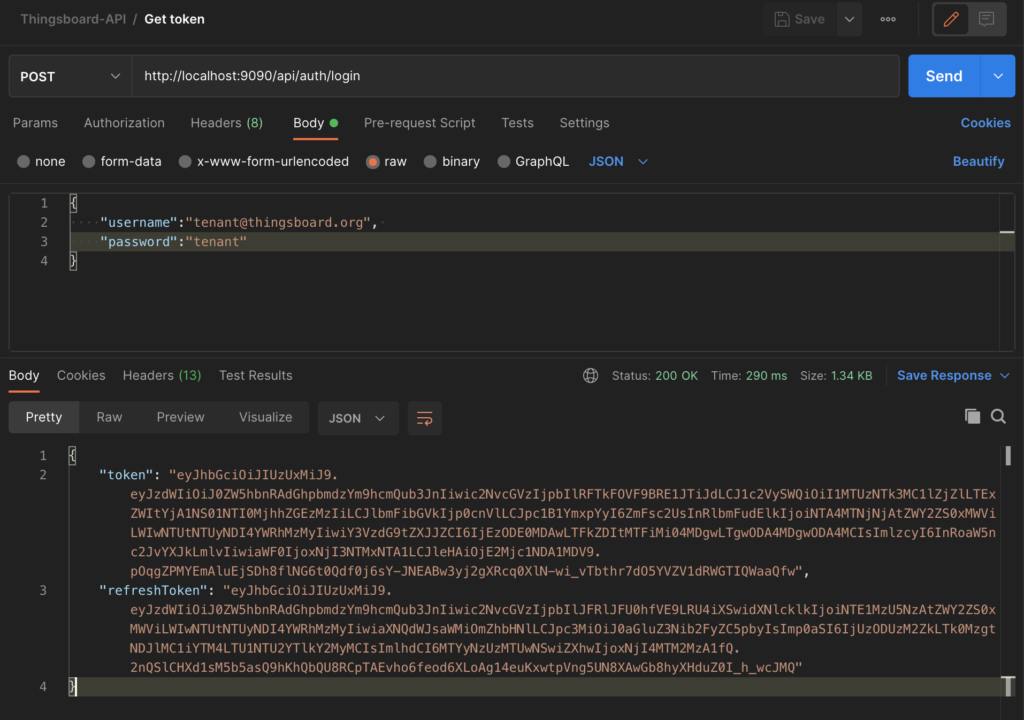
- จากนั้นเลือก request “Get token” เพื่อที่เราจะเอา token มาใช้ในการยิง request เพื่อควบคุบอุปกรณ์เรา

Token เป็นรหัสชุดนึงที่เอาไว้อ้างอิงว่าคนๆนั้นคือใครซึ่งจะมีระยะเวลาในการใช้งาน
RefreshToken คือรหัสที่เอาไว้สำหรับ Generate token ชุดใหม่ขึ้นมา
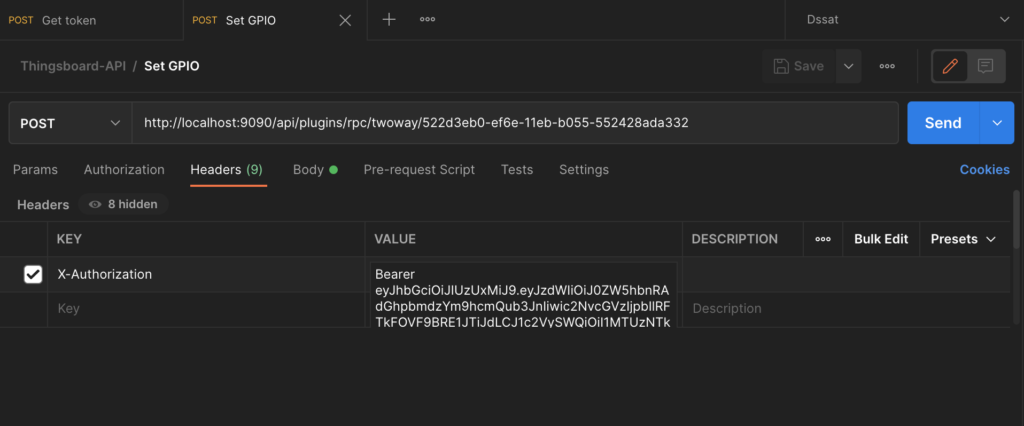
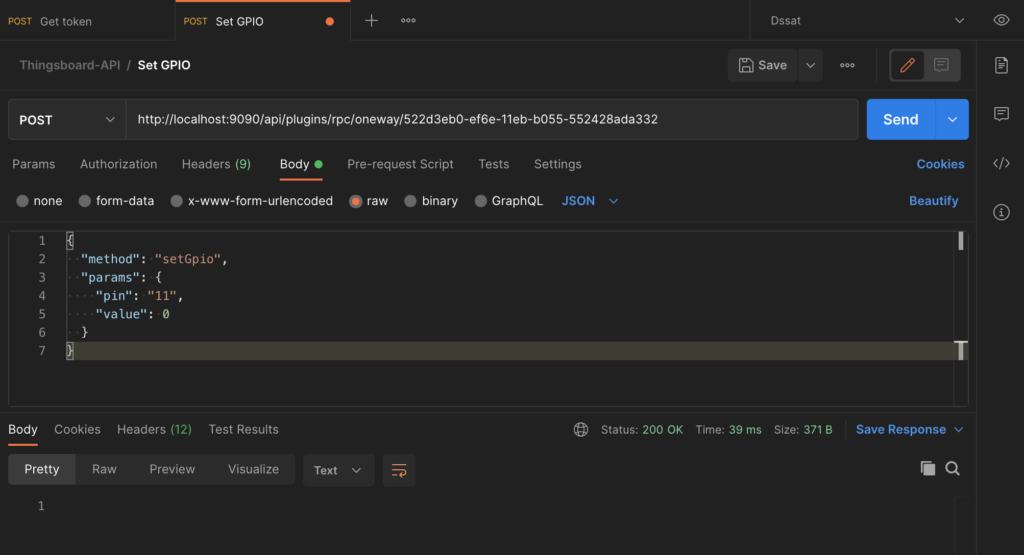
- หลังจากได้ token มาแล้วก็นำ token ไปใส่ที่ request “RPC Oneway” โดยจะต้องไปกำหนดในส่วนของ Headers ก็จะได้แบบนี้ อย่าลืมใส่ Bearer เข้าไปด้วยนะครับ

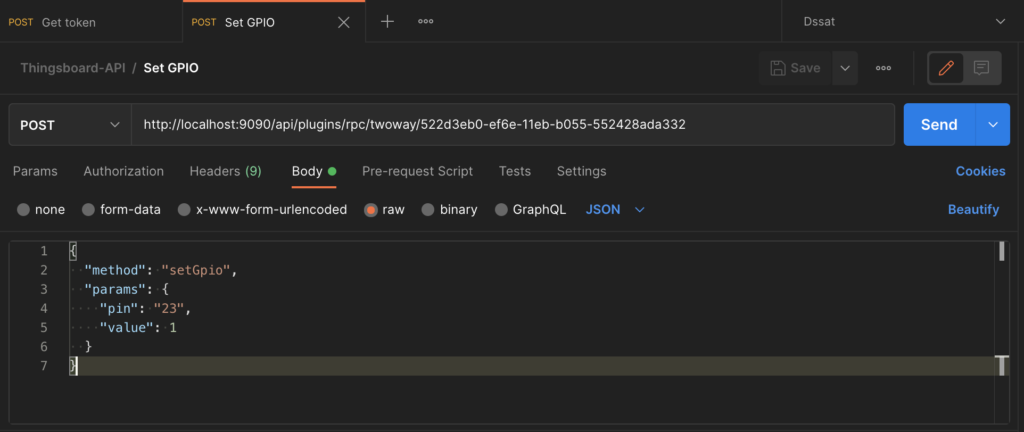
- Request body ที่เราจะส่งไปหาอุปกรณ์จะอยู่ใน Body ซึ่งเราจะต้องตั้งค่า Content-type เป็น application/json

รูปแบบ Url endpoint จะเป็น “http://localhost:9090/api/plugins/rpc/${callType}/${deviceId}“
callType คือรูปแบบการส่งมีให้เลือก oneway และ twoway
deviceId คือรหัสของอุปกรณ์จาก Thingsboard
การส่งแบบ Oneway


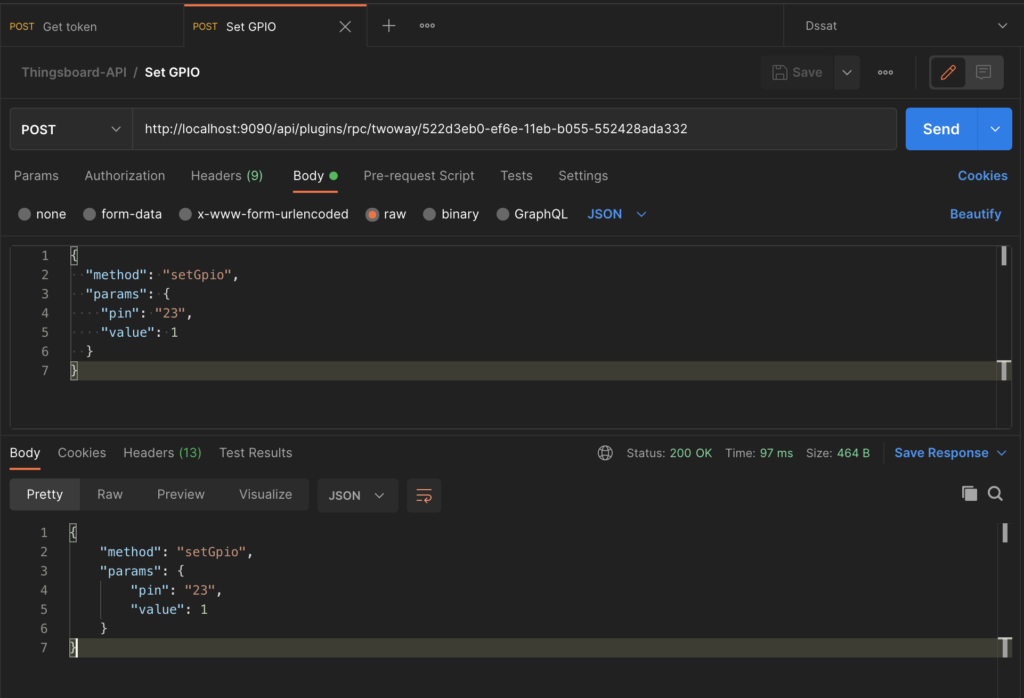
การส่งแบบ Twoway


ความแตกต่างระหว่างการส่งแบบ Oneway กับ Twoway คือเวลาที่อุปกรณ์ของเราได้รับ message แล้ว ถ้าการส่งแบบ oneway นั้น Thingsboard จะไม่มีการ Response message ไปยัง application ที่เรียกเข้ามาถึงแม้เราจะสั่งใหอุปกรณ์ของเรา Publish ข้อความออกไปแล้ว

เรียบร้อยครับผม สำหรับการใช้งานก็ขึ้นอยู่กับเราเลยครับว่าจะเอาไปทำอะไร สำหรับผมก็จะเขียน Web application มาสักตัวหนึ่งสำหรับควบคุม Thingsboard REST API อีกทีหนึ่ง ซึ่งทำให้เราสามารถ customize ระบบตามความต้องการของเรามากขึ้นครับ
สำหรับวันนี้ขอบคุณและสวัสดีครับ
Using RPC capabilities
https://thingsboard.io/docs/user-guide/rpc/
MQTT Device API Reference
https://thingsboard.io/docs/reference/mqtt-api/
HTTP Device API Reference
https://thingsboard.io/docs/reference/http-api/

