[ReactJS] Sorting Import Module ใน ReactJS ให้สวยงาม
![[ReactJS] Sorting Import Module ใน ReactJS ให้สวยงาม](https://thanapon.info/wp-content/uploads/2022/03/sorting-import.jpg)
สวัสดีครับ หลังจากห่างหายไปนาน วันนี้เลยอยากชวนเพื่อนๆ มาลอง eslint-plugin-import สำหรับจัดการ import module ใน ReactJs กันครับ
eslint-plugin-import เป็น extension ของ eslint สำหรับจัดการ rule ในการ import ของ ReactJs นั้นหล่ะ
เริ่มติดตั้งกันเลยดีกว่า
บอกไว้ก่อนว่า React ที่ผมใช้อยู่จะเป็นเวอร์ชั่น Typescript นะครับ
ติดตั้ง eslint-plugin-import ก่อนเลยโดยใช้ yarn [แม่]
yarn add -D eslint-plugin-import @typescript-eslint/parser eslint-import-resolver-typescriptจากนั้นมาแก้ไฟล์ .eslintrc.(yml | json | js)
- เพิ่ม plugins => “import”
- เพิ่ม rules => “import/order” โดยที่ใส่ไปทั้งก้อนเลยนะครับ
{
"plugins": [
"import"
],
"rules": {
"import/order": [
"error",
{
"groups": [
"builtin",
"external",
"internal"
],
"pathGroups": [
{
"pattern": "react",
"group": "external",
"position": "before"
}
],
"pathGroupsExcludedImportTypes": [
"react"
],
"newlines-between": "always",
"alphabetize": {
"order": "asc",
"caseInsensitive": true
}
}
]
}
}groups => กลุ่มของ import ที่จะเรียงเช่น เรียงจาก builtin พวก React บลาๆๆ extenal คือ module ที่เราไปโหลดจากข้างนอกและ internal ก็พวก export อะไรต่างๆที่เราเขียนขึ้นมาเอง
pathGroups => รูปแบบการเรียงลำดับ จากตัวอย่างจะเป็นการบอกว่า ให้ import react ขึ้นก่อน extenal group
newlines-between => เว้นระยะห่างระหว่าง group
alphabetize => เรียงลำดับ import ตามตัวอักษร asc | desc
เสร็จแล้วก็ Save แล้วก็ลองรัน lint:fix ดู
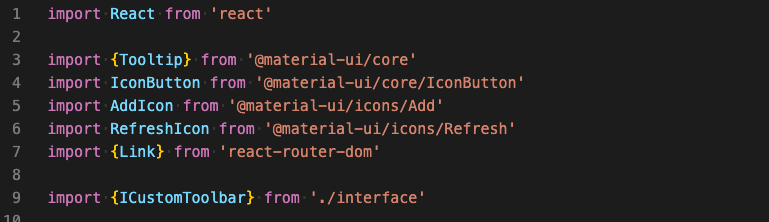
yarn lint:fixเราก็จะได้การจัด format ที่สวยงามแบบนี้

เอาไว้สำหรับทำ convention ในการ import module เข้ามาใช้งานก็สวยงามดีนะครับ

ESLint plugin with rules that help validate proper imports.
This plugin adds TypeScript support to `eslint-plugin-import`.

